HTML/CSS 3
What will we learn today?
- What are forms?
- The HTML Form
- Fields
- Labels
- Buttons
- More Field Types
- Accessibility
- Fieldsets
- Form Attributes
- Git Merge Conflicts
- Retrospective
What are forms?
Forms are used everywhere on the web. You use them every day when you log into Slack, send an email, post to Facebook or sign up for services. Any time you enter information into a website, you are using a form.
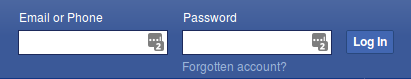
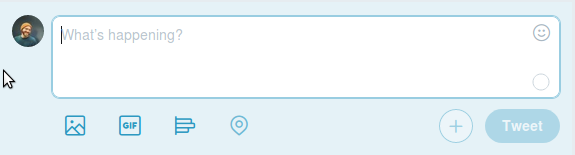
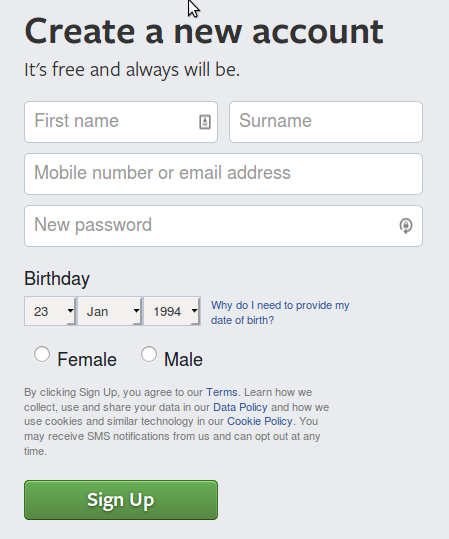
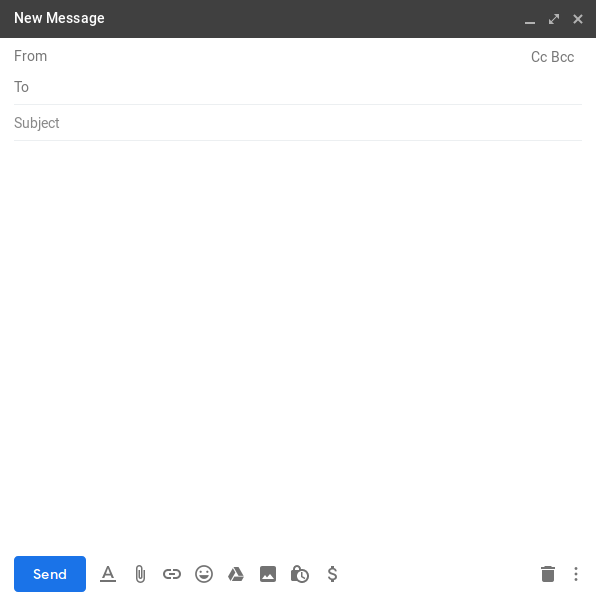
Group Exercise: Look at the forms below. Can we identify the fields, labels and buttons that are used in these forms?




The HTML Form
A form always starts with a <form> tag and ends with </form>. The action attribute is used to tell the form where to send the data.
The example below submits the form to Google's search engine.
<form action="https://www.google.com/search">
...
</form>
The method attribute can be set to GET or POST. Use GET when the user is requesting information from the server. Use POST when the user is sending information to the server.
Some examples of forms and the most common method they will use:
| Purpose | Most Common Method |
|---|---|
| Search for something | GET |
| Send a message | POST |
| Edit your profile | POST |
| Login | POST |
| Create account | POST |
When we search on Google, we are requesting information. We should use the GET method.
<form method="GET" action="https://www.google.com/search">
...
</form>
Fields
Forms ask the user to enter information. To do this, users need HTML elements where they can type, select, check or click to provide information. We call these elements "fields".
The most common fields are <input>, <textarea> and <select>.
<input type="text" name="search-query">
<textarea name="message"></textarea>
<select name="country">
<option>Brazil</option>
<option>Croatia</option>
<option>Ethiopia</option>
<option>Laos</option>
<option>Uganda</option>
</select>
Each field must have a unique name attribute. If two fields share the same name attribute, the value of one will be dropped when the information is sent.
Field elements should be nested inside of a <form> element.
<form method="GET" action="https://www.google.com/search">
<input type="text" name="search-query">
</form>
Labels
Labels are used to tell the user what information they should put into each field. Fields can be nested inside of a <label> to link the information with the field.
<label>
Username
<input type="text" name="uid">
</label>
Sometimes you want to keep the <label> and the <input> separate. In that case, labels and fields can be linked together with the for and id attributes.
<label for="username">Username</label>
<input id="username" type="text" name="uid">
Every field must have a <label>. A field that does not have a <label> can not be used by someone with a visual impairment, even if it has other text to describe it.
Buttons
Buttons are used for many things. The most common purpose is to submit a form. When used to submit a form, they must have a type attribute with a value of submit.
<button type="submit">Search Now</button>
When a user clicks on a submit button, the information in the form is sent to the form's action attribute.
<form method="GET" action="https://www.google.com/search">
<button type="submit">Search Now</button>
</form>
Complete exercises 19, 20 and 21 from week 3 of the HTML, CSS and Git Exercises.
More Field Types
Different kinds of text
There are many <input> types that can be used to collect different information, such as phone numbers, email addresses, numbers and more. Here are some examples.
- Phone Number:
<input type="tel" name="phone"> - Email Address:
<input type="email" name="email-address"> - Numbers:
<input type="number" name="age"> - URL:
<input type="url" name="website"> - And several more.
Each <input> type identifies what kind of information should be entered. For example, phones will show different keyboards depending on if you are entering a phone number, a URL, or an email address.
Want to learn more? Read about all of the input types.
Checkboxes
A checkbox allows the user to say yes or no to an option. With a checkbox, the user does not type the value into the field. You have to provide the value in a value attribute.
<label>
<input type="checkbox" name="signup" value="yes">
Would you like to receive discounts by email?
</label>
Checkboxes that are related to each other can be grouped together in a <fieldset>. A group of fields is described by a <legend>.
<fieldset>
<legend>What languages do you speak?</legend>
<label>
<input type="checkbox" name="language" value="ar">
Arabic
</label>
<label>
<input type="checkbox" name="language" value="es">
Spanish
</label>
<label>
<input type="checkbox" name="language" value="en">
English
</label>
</fieldset>
Group Discussion: Checkboxes are an exception to the rule that every field must have a unique
nameattribute. In the example above, all three checkboxes have the samenameattribute. What do you think will happen when more than one checkbox is selected?
Radio Buttons
Radio buttons are just like checkboxes, except the user can only select one option.
<fieldset>
<legend>What is your preferred language?</legend>
<label>
<input type="radio" name="language" value="ar">
Arabic
</label>
<label>
<input type="radio" name="language" value="es">
Spanish
</label>
<label>
<input type="radio" name="language" value="en">
English
</label>
</fieldset>
Complete exercises 22, 23 and 24 from week 3 of the HTML, CSS and Git Exercises.
Accessibility
All fields must have a <label> and all fieldsets must have a <legend>. Sometimes you will have a form field that doesn't need a label. For example, a search field is often identified with an icon and a placeholder attribute.
🔍 <input type="search" placeholder="Search">
🔍
This is clear for most users, but not for the visually impaired, who use a screen reader to browse the web. These users can not see the icon next to the field and their assistive technology may not read out the placeholder text.
You must add a <label> in order to be accessible to all users.
<label for="search-input">Search</label>
🔍 <input type="search" placeholder="Search" id="search-input">
🔍
For sighted users, it now looks like there are two labels. In these circumstances, we use special CSS code to visually hide the label.
HTML:
<label for="search-input" class="screenreader">Search</label>
🔍 <input type="search" placeholder="Search" id="search-input">
CSS:
.screenreader {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
left: -2000px;
}
🔍
Group Discussion: What are our obligations as software developers to make sure everyone can access the websites we build? How might people suffer if they can't access the web?
Fieldsets
Fieldsets can be used for any fields that are grouped together. This is often used to distinguish two groups of similar fields.
<fieldset>
<legend>Mother</legend>
<label for="mother-given">Given Name</label>
<input type="text" name="mother-given" id="mother-given">
<label for="mother-family">Family Name</label>
<input type="text" name="mother-family" id="mother-family">
</fieldset>
<fieldset>
<legend>Father</legend>
<label for="father-given">Given Name</label>
<input type="text" name="father-given" id="father-given">
<label for="father-family">Family Name</label>
<input type="text" name="father-family" id="father-family">
</fieldset>
Complete exercises 25 and 26 from week 3 of the HTML, CSS and Git Exercises.
Form Attributes
There are many attributes you can use on <input>, <textarea> and <select> fields.
Required
A field with the required attribute will not allow the form to be submitted until the user has entered information.
<input type="password" name="pw" required="required">
Value
The value attribute can be added to an <input> field to pre-fill information. This is often used when a website remembers your username during login.
<input type="text" name="username" value="hotshot777">
Readonly
The readonly attribute can be added to <input>, <textarea> and <select> fields to prevent the user from making changes to the field.
<input type="text" name="city" value="Glasgow" readonly="readonly">
Checked
The checked attribute can be added to a checkbox or radio button to pre-check the field. This is often used to select a default that the user may not want to change.
<fieldset>
<legend>What languages do you speak?</legend>
<label>
<input type="checkbox" name="language" value="ar">
Arabic
</label>
<label>
<input type="checkbox" name="language" value="es">
Spanish
</label>
<label>
<input type="checkbox" name="language" value="en" checked="checked">
English
</label>
</fieldset>
Complete exercise 27 from week 3 of the HTML, CSS and Git Exercises.
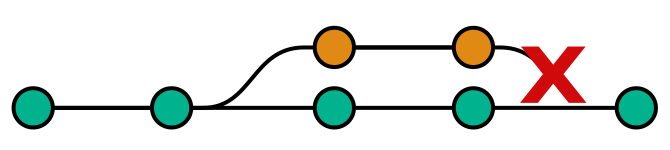
Git Merge Conflicts
Last week you used Git to merge your changes from one branch back into your master branch.

Sometimes Git can not automatically merge one branch into another, because each branch has modified the same line of code. Git does not know which version of the line is the correct one. When this happens, we have a "merge conflict".

As a developer, you have to tell Git which version of the line of code is correct.
Complete exercise 28 from week 3 of the HTML, CSS and Git Exercises to learn how to resolve a merge conflict.
Retrospective
At the end of each module, we'll have a retrospective. What went right? What went wrong? What do we need to do as a group to learn better? Let's discuss the HTML/CSS module.
Resources
- HTML Forms at Marksheet.io
- Building Forms at ShayHowe.com
Homework
- (Est. 1-2 hours) Complete Lesson 1 of this course on Building High Conversion Web Forms.
- (Est. 1-2 hours) Complete videos 1-16 in Lesson 2 of the same course as above. You can stop after lesson 17.
- Revise what you've learned during the HTML/CSS module. Next lesson we'll have a short quiz for you.
Prepare for the next class
Next lesson, we will begin learning and programming JavaScript. To prepare for it, watch a two minute video, 'What is JavaScript?'.
