HTML/CSS 1
What will we learn today?
What makes a web page?

Separation of Concerns: In computer science, separation of concerns (SoC) is a design principle for separating a computer program into distinct sections, so that each section addresses a separate concern (Wikipedia).
HTML Syntax
You learned HTML code during your application process. If you want to refresh your memory, read this quick guide to the HTML syntax.
All together, let's review the basic syntax in the following example:
<article>
<h1>Learning HTML</h1>
<p>Get to know the HTML basics.</p>
<a href="http://html5rocks.com">Read Article</a>
</article>
Exercise: Which parts are the Tags and which parts are the Attributes.
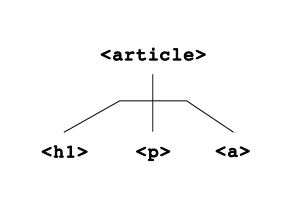
HTML tags are arranged in a hierarchy. This is sometimes called "nesting" tags or creating an HTML "tree". Between the opening <article> tag and the closing </article> tag there are three other tags. We call these "child" tags, because they have a parent-child relationship.

Exercise: As a group, let's try to name all of the parent and child tags in the following example.
<article>
<h1>Learning HTML</h1>
<p>
<span class="author">Author:</span>
<a href="http://codeyourfuture.co">Code Your Future</a>
</p>
<p>Get to know the HTML basics.</p>
<a href="http://html5rocks.com">Read Article</a>
</article>
Begin Individual Exercises
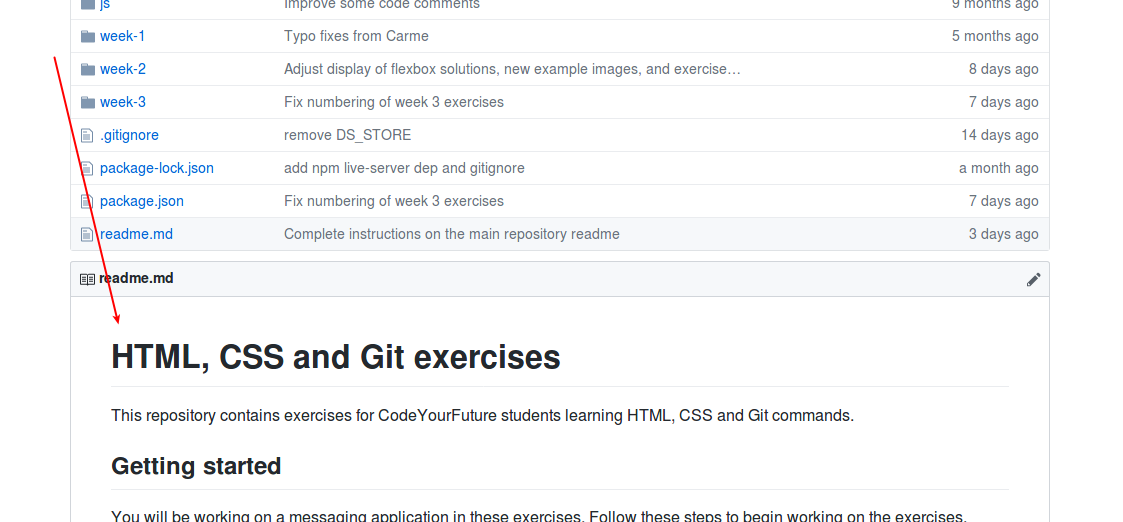
During this module, you will use an exercise project to practice what you learn. To begin, open the repository, scroll down and follow the instructions in the image below.

For now, stop after you complete exercises 1 and 2.
Semantic HTML
When writing HTML code, you can use different tags to describe the content. Is it a navigation menu, a paragraph of text, or an article? By using the correct tag, you help search engines like Google or screen readers for the visually impaired.
Semantic HTML is the use of HTML markup to reinforce the semantics, or meaning, of the information in webpages and web applications rather than merely to define its presentation or look. Wikipedia
We'll cover the following semantic tags and talk about their use on the BBC News website:
<header role="banner"></header><footer role="contentinfo"></footer><main role="main"></main><nav></nav><article></article><aside role="complementary"></aside>
There are more than 100 semantic tags. If you would like, you can review several semantic tags.
Group Discussion: How does semantic HTML relate to the Separation of Concerns that we discussed at the start of the class?
Add CSS and JavaScript
During your application process, you wrote CSS code. Later in this course you will learn about JavaScript. Both are different languages from HTML.
A typical webpage will require three files, one for each language:
index.htmlstyles.cssmain.js
To use all of the files together, we have to tell the HTML code to load the other two files. Use the <link> tag to add the CSS file and the <script> tag to add the JavaScript:
<html>
<head>
<title>Example Webpage</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>My webpage content.</p>
<script src="main.js"></script>
</body>
</html>
The <link> tag must be placed in the <head> element. Usually, the <script> tag appears near the end of the <body> element of the HTML page:
Group Discussion: How do these files relate to the Separation of Concerns that we discussed at the start of the class?
File Paths
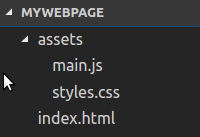
The HTML file isn't always in the same directory as the CSS and JavaScript files. It is common for them to appear in an assets directory.

In the example above, the <link> would have to be:
<link rel="stylesheet" href="assets/style.css">
Want to learn more? Read about Relative Links, Absolute Links, and how to choose the right one.
Complete exercises 3 and 4 from the exercise project.
CSS Selectors
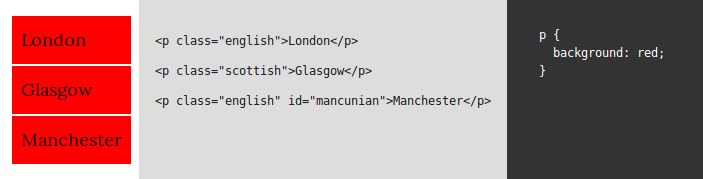
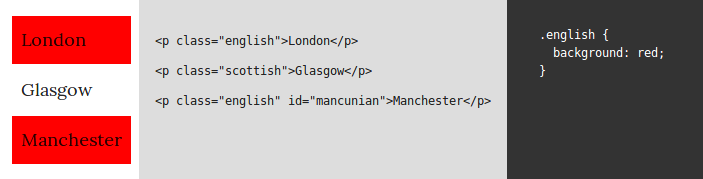
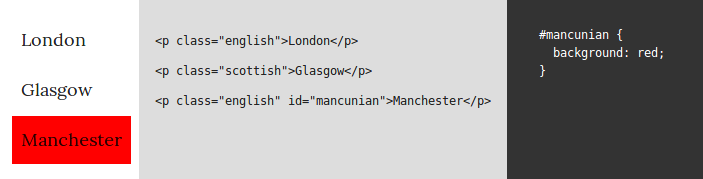
You learned about CSS selectors during your application. Let's review the most common selectors.



You can review the most Common Selectors.
CSS Properties
CSS properties allow you to change the way an element appears on your HTML page. You do this by assigning values to properties. Consider the properties and values in CSS code below.
p {
color: darkslategrey;
font-size: 16px;
line-height: 1.8em;
}
Group Exercise: Think of a chair. It might be green or red, tall or short. As a group, brainstorm as many properties and values as you can imagine for a chair.
Box Model
In CSS, every element is a box. An image is a box. A link is a box. The area around this box can be modified with properties that we call margins, borders and padding. Here's a diagram showing what the box looks like.

Complete exercises 5, 6 and 7 from the exercise project.
Advanced CSS Selectors
You can use more advanced CSS selectors to limit your selections. Read about Child Selectors, Sibling Selectors, Pseudo Classes, and other complex selectors.
Then complete exercise 8 from the exercise project.
Git Branching
You have been using git to track the changes you make to your exercises project. Each time you commit, you save a copy of your files.

When you create a new branch, you create a separate line of commits.

With branches, you can work on two copies of your project and switch back and forth.

Complete exercise 9 from the exercise project to learn how to use git branches.
If you want to go deeper, read this article on how git branching works.
Resources
Use the following resources to learn more about the topics we covered this week.
- HTML5 - semantic elements
- CSS Selectors - MDN
- The Cascade - MDN
- Box Model - MDN
- Box Model, box-sizing: border-box - CSS Tricks
- CSS specificity - MDN
Homework
Complete all of the exercises from week 1.
(Est. 2 hours) Read about advanced CSS selectors and then practice by playing this CSS selector game. It gets hard at the end, but try your best!
(Est. 2-4 hours) Fork this repository and follow the instructions under "For Week 1".
(If you don't remember how to fork, you can follow this tutorial on forking).
Prepare for the next class
- (Est. 4-5 hours) Complete the first three lessons in this course on Responsive Web Design Fundamentals. You should complete Why Responsive?, Starting Small and Building Up. Don't worry if you don't have a phone you can use for Remote Debugging. You can use the browser's Device Emulation instead.
