Building SCSS with VS Code
- Create a file with a
.scssextension. For example,skin.scss. Open the VS Code Extension manager, on the left.

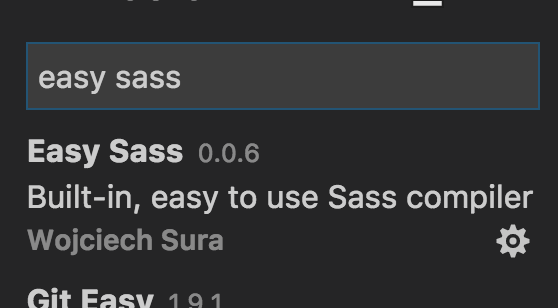
Search for the
Easy SASSextension and install it. Click the "Reload" button.
Edit your
.scssfile and save it.After saving your file,
Easy Sasswill create another file next to it, with a.min.cssextension. This is the compiled code, ready to include in index.html.
In your html, include the compiled code using a
linktag. In the case ofcss-skin, replaceskin.csswithskin.min.cssand remove theskin.cssfile, in order to avoid confusion.