React 1
What will we learn today?
- React 1
- Homework
Learning Objectives - React Week 1
Creating an app
- Create a React application with create-react-app
Writing components
- Create a React function component
- Nest components within other components
- Use interpolation (
{}) to insert JavaScript expressions into JSX- And be able to distinguish between them when reading
- Render a list using the
.mapmethod - Render components conditionally
- Using ternary operator and logical AND (
&&)
- Using ternary operator and logical AND (
- Can add styles to elements using
className(instead ofclassattribute)
Passing props
- Pass values to components as React props
- Receive props in a function component
- Pass functions as props and call them in child components
Deployment
- Build and deploy a React application (to Netlify/Now/Heroku/etc)
What is React?
React is a JavaScript library created by Facebook. It is used for making complex, interactive user interfaces. It has become very popular in the last 5 years.
Why has it become so popular?
- It is fast and efficient
- It is easy to understand & less verbose than the "vanilla" JS API
- It helps separate functionality into small, understandable pieces
What is a component?
React heavily relies on a concept called "components". Components are like small Lego blocks for designing and developing user interfaces (UI). They can be stuck together in different ways to create new UI.
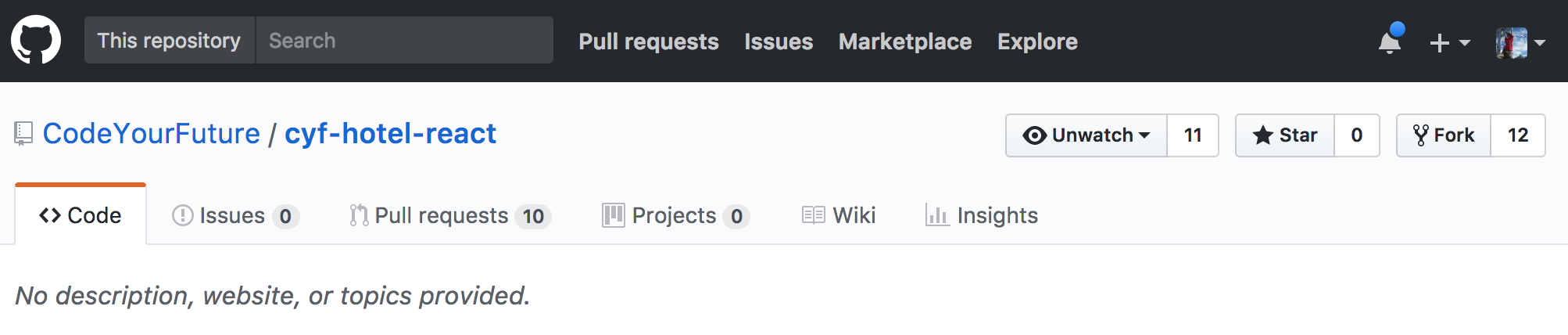
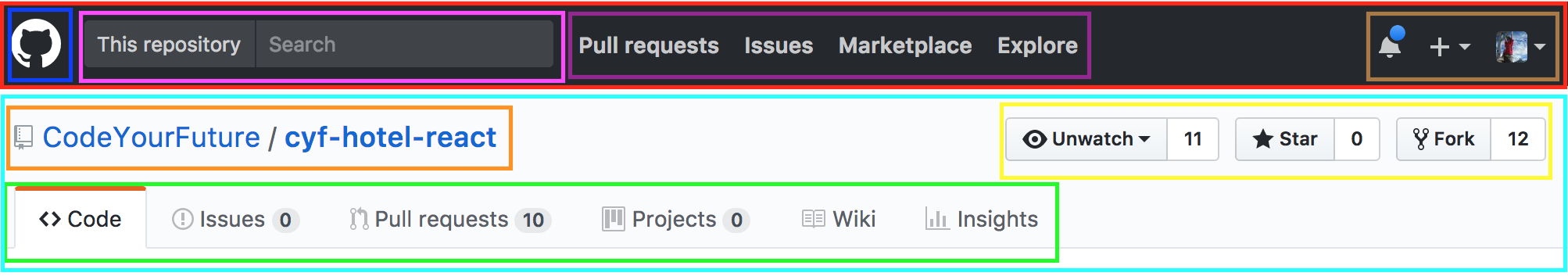
Let's have a look at an example: the GitHub header. What are the logical "pieces" of UI? What could be a component?

Here we've highlighted some elements that could be components:

Component tips
There are no hard & fast rules for making components. UIs can be split up into components in many different ways, requiring judgement based on your context.
- Components should follow the Single Responsibility Principle
- Each component should only have 1 "responsibility"
- Should only do 1 thing
- Components should have good, explicit names
- This helps you to remember what the component's job is
Exercise A: Look at the example online shopping user interface in the Thinking in React article (the image at the top). Draw boxes around the components and give them names. Compare with the example components shown in the second image.
Rendering with React
Remember how annoying it was to manage the DOM yourself in our previous lesson? The "vanilla" JavaScript APIs for updating the DOM are quite long and difficult to remember. React makes this easier by manipulating each DOM element itself, instead of you doing it manually. You give React a "description" of the DOM that you want and it will update the DOM for you. React abstracts away the management of the DOM.
Let's take a look at an example. We are going to walk through how to render a <div> with the text "Hello World" within it.
First, lets recap how we could do this using "vanilla" JS (interactive version):
var divNode = document.createElement("div");
divNode.innerText = "Hello World";
var rootElement = document.querySelector("#root");
rootElement.appendChild(divNode);
Now let's convert to using React (interactive version):
const element = React.createElement("div", {
children: "Hello World",
});
const rootElement = document.querySelector("#root");
ReactDOM.render(element, rootElement);
JSX
As you can see, React is already helping us a bit by cleaning up some of the verbose vanilla JS APIs. However in a typical React application you would still use a lot of the React.createElement function. To improve the developer experience the React team developed JSX.
JSX is a simple syntax sugar that looks like HTML, but is actually converted to the React.createElement function when you run it.
Using JSX (interactive version):
const element = <div>Hello World</div>;
const rootElement = document.querySelector("#root");
ReactDOM.render(element, rootElement);
As you can see, this is much easier to read than both the straight React.createElement API and the vanilla JS API. Most people using React use JSX to write their components.
Exercise B: Change the JSX example from above to instead render a
h1tag with the text "Hello Code Your Future".
Let's create a React app
Exercise C: If you haven't already, follow [the instructions to create a React app] called
pokedex(https://docs.codeyourfuture.io/students/guides/creating-a-react-app).
React Components
We looked at the beginning of the lesson at the concept of components. Now let's look at how components are made in React.
import React from "react";
import ReactDOM from "react-dom";
function HelloWorld() {
return <div>Hello World</div>;
}
ReactDOM.render(<HelloWorld />, document.querySelector("#root"));
There are 3 important parts in this code:
- First we import
React. This is important because JSX is converted toReact.createElementcalls. If theReactvariable is undefined then this will fail. - We create a React component called
HelloWorld. - We render the
HelloWorldcomponent into adivwith the id ofroot.
Exercise D: In the
pokedexReact app that you just created, open thesrc/App.jsfile
- Delete everything in the file except the line containing
export default App. You should see an error in your terminal and in your web browser - don't panic! We're going to remake theAppcomponent ourselves- Import React variable from the React package
- Create a function named
App, which will be our component- Within the
Appfunction, return a<h1>element with the text "Welcome to the Pokedex". What do you see in your web browser?- Create a
<div>element that wraps around the<h1>you just created- Below the
<h1>element (but within the<div>), create an<img>element. Then make itssrcattribute equal tohttps://assets.pokemon.com/assets/cms2/img/pokedex/full/016.png. What do you expect to see in your web browser?- Now create a
<header>element to wrap both the<h1>element and the<img>element
Component Composition
A component can be combined with another component so that both are rendered. This is called composition (interactive example):
function Greeting() {
return <span>Hello</span>;
}
function Mentor() {
return <span>Ali</span>;
}
function HelloWorld() {
return (
<div>
<Greeting />
<Mentor />
</div>
);
}
In the HelloWorld component we are using a reference to the Greeting and Mentor components. React reads these references when rendering HelloWorld and so it renders the Greeting and Mentor child components.
We are also using some shorter syntax within the HelloWorld component. <Greeting /> is just a shorter way of writing <Greeting></Greeting>, which is useful if we don't need to put anything inside the Greeting component.
Notice how the components that we write (HelloWorld, Greeting, Mentor) are written using a camel case convention and always start with an uppercase letter? And "regular DOM" components (div, span) are always lowercase? This the convention to let you know whether you are using a "regular DOM component" or a component that you have written.
Exercise E: In your
pokedexReact app, open thesrc/App.jsfile
- Create a new function named
Logo- Copy the
<header>element and its contents and paste it into theLogocomponent- Replace the
<header>element in theAppcomponent with the newLogocomponent- Create a new component function named
BestPokemonand return a<p>element with some text saying which is your favourite Pokemon (e.g. "My favourite Pokemon is Squirtle")- Render your new
BestPokemoncomponent below theLogocomponent within theAppcomponent
Arrow Functions for shorter syntax
Because a React component is just a function, we can also use the arrow function syntax:
const HelloWorld = () => {
return <div>Hello World</div>;
};
This can be even shorter again if we use parentheses and implicit return:
const HelloWorld = () => (
<div>Hello World</div>
);
Although this is shorter, it is less flexible as we cannot insert code that is not JSX. Like for example, a console.log:
// THIS DOES NOT WORK!
const HelloWorld = () => (
console.log('Hello!')
<div>Hello world</div>
);
If we want to do this, we can still use arrow functions but we can't use the implicit return.
Exercise F: Using the
pokedexReact app that you created earlier and open thesrc/App.jsfile Convert theLogoandBestPokemonfunctions into arrow functions
Embedding JavaScript into JSX
So far all of the components we have looked at haven't been able to change - they are hard-coded. But this doesn't make very interesting websites, we want to be able to use variables with different data. We can insert variables (and some other things) into our React components.
Anything in the JSX that is inside curly braces {} is interpreted as a regular JavaScript expression. That means you can use every object or function from JavaScript that we have learned so far. Let's look at an example (interactive example):
const Greeting = () => {
const greetingWord = "Hello";
return (
<span>{greetingWord}</span>
)
};
Now instead of hard-coding the greeting in the Greeting component, we are using a variable. Remember that everything between the curly braces is just regular JavaScript. So we can use more than just variables (interactive example):
const Mentor = () => {
const mentors = ["Ali", "Sub", "Loic", "Anthony", "Lucy", "Mozart"];
return (
<span>{mentors.join(", ")}</span>
)
};
Now we have modified the Mentor component to use the Array.join method so that it lists several mentor's names. This also works with other JS types:
const Addition = () => {
return (
<span>{1 + 2 + 3}</span>
)
};
const Weather = () => {
const weatherData = {
temperature: 5,
location: "London",
};
return (
<p>
The temperature in {weatherData.location} is {weatherData.temperature}
</p>
);
};
function formatName(user) {
return user.firstName + " " + user.lastName;
}
const Name = () => {
const user = {
firstName: "Bob",
lastName: "Marley",
};
return <span>{formatName(user)}</span>;
};
A common pattern in React is to use Array.map to loop through a list of items and render a component for each one (interactive example):
const mentors = ["Ali", "Sub", "Loic", "Anthony", "Lucy", "Mozart"];
const List = () => (
<ul>
{mentors.map((name) => {
return (
<li>{name}</li>
)
})}
</ul>
);
Here we are using Array.map to turn an array of strings into an array of components.
Exercise G: Using the
pokedexReact app that you created earlier and open thesrc/App.jsfile
- Inside the
Logocomponent create a new variable calledappNameand assign it to"Pokedex"- Now replace the hard-coded app name with
{appName}. What do you see in your web browser? What would you do if you wanted to change the app name?- Create a new component named
CaughtPokemon. Within this component return a<p>tag with the text "Caught 0 Pokemon on" (we're going to fill in today's date in the next step)- Create a variable named
datewithin theCaughtPokemoncomponent, and assign it today's date (hint:new Date().toLocaleDateString()). Finally, render thedatevariable after the text "Caught 0 Pokemon on"- Render the
CaughtPokemoncomponent within theAppcomponent (belowBestPokemon)- Within the
BestPokemoncomponent, create a variable namedabilitiesand assign it to an array with some Pokemon abilities (e.g.['Anticipation', 'Adaptability', 'Run-Away'])- Change the
BestPokemoncomponent to return a<div>element with the existing<p>element inside it. Then add a<ul>element underneath the<p>element- Now use the
.map()method on theabilitiesvariable to loop over each name and return a<li>element for each (hint: look at the mentors list example above) within the<ul>element
Keys
You may have noticed that we are now seeing a red error message in the Dev Tools: Warning: Each child in a list should have a unique "key" prop.. This error happens when you use Array.map to return a list of elements (interactive example):
const mentors = ["Ali", "Sub", "Loic", "Anthony", "Lucy", "Mozart"];
const List = () => (
<ul>
{mentors.map((name, index) => {
return (
<li key={index}>{name}</li>;
)
})}
</ul>
);
Here we have added a key prop to the li element. A documentation page explaining in more depth is in the further reading section but basically the key prop has a special meaning in React because it is used internally to keep track of which element in the list is which.
Importing/Exporting Components
To help organise your code, components can be imported and exported just like any other JavaScript code (interactive example):
import Greeting from "./Greeting";
import Mentor from "./Mentor";
const HelloMentor = () => (
<div>
<Greeting />
<Mentor />
</div>
);
We also need to export our components if we want to use them in other files:
const Greeting = () => (
<div>Hello</div>
);
export default Greeting;
The convention is to name component files exactly the same as the component (including the capital letter).
Exercise H: Using the
pokedexReact app that you created earlier
- Create a new file within the
srcdirectory namedLogo.js- Copy and paste the
Logocomponent fromApp.jsintoLogo.js- Remember to add
import React from 'react'at the top ofLogo.js- Export the
Logocomponent fromLogo.js(hint: look at theGreetingexample above)- Delete the old
Logocomponent fromApp.js- Import the
Logocomponent intoApp.js(hint: look at theHelloMentorexample above)- Repeat this process with the
BestPokemonandCaughtPokemoncomponents. What do you think the files should be called?
Making an argument for Props
What's the problem with our HelloMentor component above?
The component HelloMentor is very static. What if we want to say hello to a different mentor? Currently, we would have to change the code too! This is easy in our tiny application but for "real" applications this might be more difficult.
Instead wouldn't it be good if we could change which mentor we are saying hello to every time we render the component? So we could reuse the HelloMentor component for different mentor names. This is what props are for.
What are Props?
Props are what we use in React to pass "arguments" to components. They are very similar to arguments in functions - you can "pass" props to components, and you can use those props within a component.
First let's look at passing props to your components (interactive example):
<Mentor name="Mozafar" />
As you can see props are key-value pairs, in this example the key is name and the value is the string 'Mozafar'. We can pass as many props as we like to a component.
We don't have to use strings, we can use any valid JavaScript data like numbers, arrays and objects. Remember that in JSX you can use curly braces {} to inject data that is not a string:
<Mentor age={30}>
Now let's take a look at using props that we have passed to a component (interactive example):
const Mentor = (props) => {
console.log(props);
return (
<span>{props.name}</span>;
)
};
React gives you access to props in the first argument to the component function. We can then inject props into our component using curly braces.
The props variable is just a normal object with key-value pairs that match what was passed to the component. Because it is just a variable, it can be used like any other variable. That includes injecting props into attributes:
<div id={"mentor-id-" + props.id}>{props.name}</div>
Or calculating new values:
<div>{props.age + 1}</div>
Exercise I Using the
pokedexReact app that you created earlier
- Open the
App.jsfile- Pass a prop
appName="Pokedex"to theLogocomponent- Now open the
Logo.jsfile- Delete the
appNamevariable. What do you see in your web browser? Why?- Change the
Logofunction to access the first argument and call itprops. Useconsole.logto inspect thepropsvariable- Change the usage of
appNamein the<h1>to beprops.appNameinstead. Does this fix the problem? Why?- Now open the
BestPokemon.jsfile- Copy the
abilitiesvariable and then delete it fromBestPokemon.js- Paste the
abilitiesvariable intoApp.js- Pass the
abilitiesvariable as a prop toBestPokemonfromApp.js- In the
BestPokemon.jsfile replace the existing usage ofabilitieswith theabilitiesprop. You should still see the Pokemon ability names in your web browser- (STRETCH GOAL) Repeat the process with the
datevariable in theCaughtPokemon.jsfile
Further reading
Fed up of having to provide a prop for every component? Do you want to make your component use a value most of the time, but it can be overridden with a prop? This is a good time to use defaultProps. This page on the React documentation describes in more detail.
Exercise J Complete the FreeCodeCamp exercises on
defaultProps:
Credits
Inspiration & examples for this module were taken from Kent C. Dodd's Beginner's Guide to ReactJS course.
Homework
- If you haven't already, complete the in-class exercises on your
pokedexapp - Complete all of the lesson 1 exercises in the cyf-hotel-react project
Prepare for the next class
- Follow the official React tutorial (up to the "Completing the Game" section)
- Watch the Beginner's Guide to ReactJS on Egghead.io
- Read Props vs State
